Ya es oficial, Google empezará a dar más relevancia, en los resultados de las búsquedas realizadas en su plataforma, a los sitios web que estén optimizados para dispositivos móviles y que sean responsive.
Sé que vosotros, lectoras y lectores del blog de H!C, no estáis acostumbrados a posts de alto contenido técnico, ya que en los posts de este blog se busca la creatividad por encima de todo, pero hay ocasiones en las que es importante dejar a un lado la creatividad para llenarse las manos barro.
Aunque este vaya a ser un post algo técnico, voy a intentar explicar el primer párrafo de la manera más sencilla y visual posible.
Para que entendáis en qué se va a fijar Google a partir del 21 de abril, primero tenemos que tener claras tres cosas:
- qué es la optimización para móviles.
- por qué es tan importante para mi página web.
- por qué es tan importante para Google.
1. ¿Qué es la optimización para móviles?
Hace casi 5 años, el iluminado Ethan Marcotte publicó una entrada en AListApart donde explicaba los beneficios del responsive design, un nuevo concepto en el diseño de páginas web que implicaba hacer un poco más de desarrollo en nuestras páginas para conseguir que éstas se vieran correctamente en dispositivos móviles.
En una frase, responsive design (o en castellano diseño web adaptable), es adaptar la apariencia de las páginas web al dispositivo que se esté utilizando para visualizarla (me lo he copiado de la wikipedia ;D).
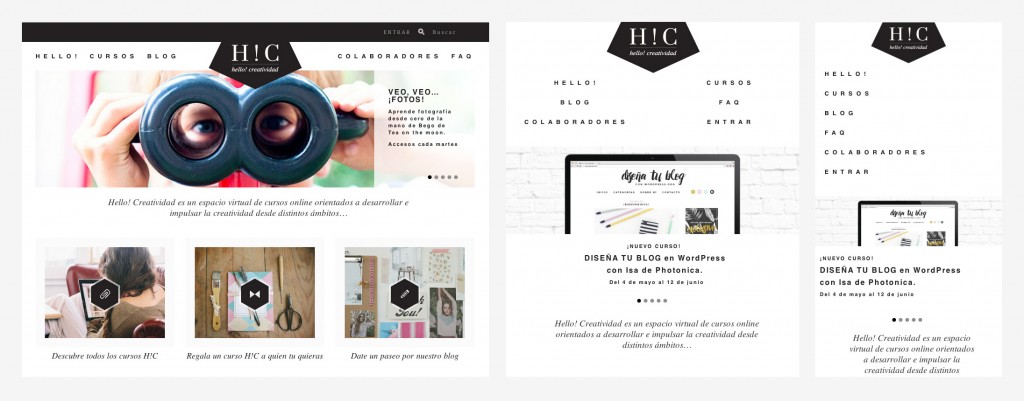
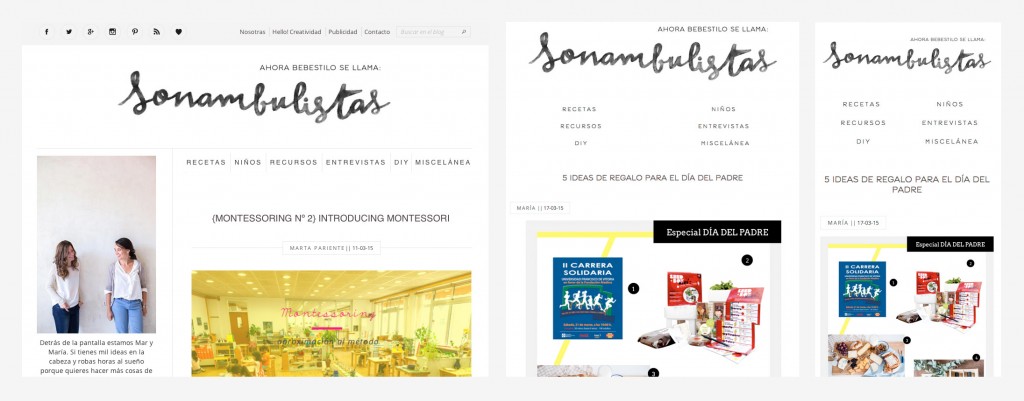
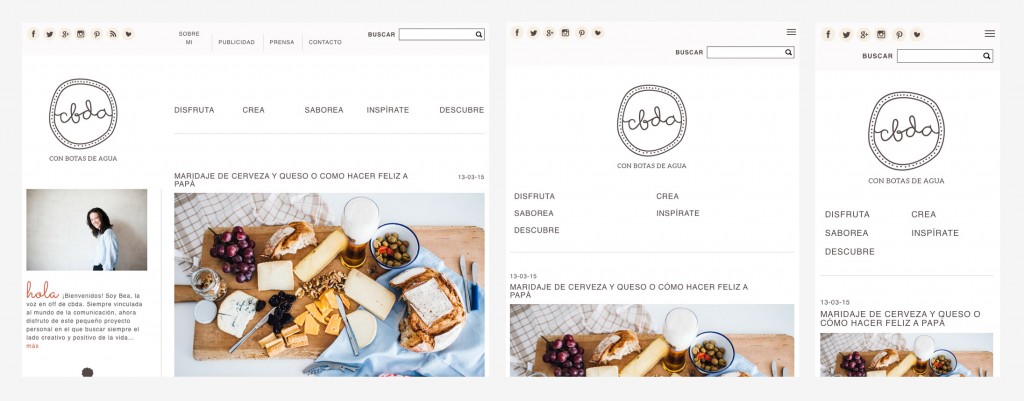
Como siempre, un par de imágenes valen más que mil palabras.

Si os dais cuenta, la página cambia en función del ancho de la ventana de visualización.
También hay otras tendencias como mobile first que es una evolución de responsive design y se basa en implementar primero la versión móvil, o como adaptive design, que básicamente consiste en hacer una consulta primero para saber qué tipo de dispositivo se está utilizando y que entonces el servidor de páginas web muestre una versión de la página acorde al dispositivo.
Aunque este último tipo de desarrollo normalmente es más costoso de implementar todas son maneras de implementar tu página y que se adapte al dispositivo donde se está visualizando.

En la optimización para móviles también caben destacar multitud de buenas prácticas, como puede ser la mejora de las imágenes en cuanto a su tamaño para reducir la carga de la web (se puede utilizar imageoptim para comprimir las imágenes al máximo sin perder calidad), dar prioridad a elementos de estilo y menos prioridad a ficheros script, permitir la compresión del sitio…

3. ¿Por qué es tan importante para Google?
En una palabra… money.
Sabemos que Google es el mayor buscador de la web, acaparando un 90% de las búsquedas, con lo que la mayoría de usuarios va a ver los contenidos que proporciona su plataforma, ya sea desde el propio buscador o desde la infinidad de herramientas “gratuitas” que nos proporciona el gigante de Mountain View.
Uno de sus ingresos fundamentales es la visualización de anuncios, y los anuncios deben mostrarse de manera rápida y a la mayor cantidad de dispositivos posibles. ¿Y esto cómo se logra? Dando prioridad en las búsquedas a páginas donde se vean bien los contenidos.
Es un buen movimiento por parte de Google, ya que se beneficiará de la correcta visualización de posibles anuncios publicados en las páginas, y, bajo mi humilde opinión, a la vez hace que internet sea un lugar mejor, dando prioridad en las búsquedas a los sitios que se preocupan por sus usuarios. En definitiva todos ganamos.
a. ¿Qué puedo hacer para mejorar mi página?
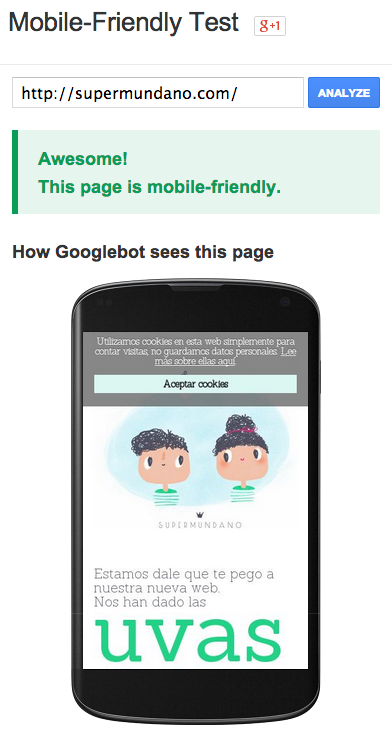
Lo primero, comprobar que la página cumple los requisitos de Google mediante esta herramienta:
https://www.google.com/webmasters/tools/mobile-friendly/

Tip
Si los resultados salen en rojo, deberemos corregir los errores para hacer que nuestra página se vea correctamente en dispositivos móviles.
Google da unas mínimas pautas para que el resultado de este test sea positivo:
- Evita el software no común a dispositivos móviles, como por ejemplo Flash.
- Utiliza texto que se pueda leer sin necesidad de hacer zoom.
- Evita que la página tenga scroll horizontal o se tenga que hacer zoom para visualizar correctamente los contenidos.
- Pon los enlaces los suficientemente separados unos de otros para que puedan ser pinchados con el dedo en un dispositivo móvil.
b. ¿Qué más puedo hacer?
Estas son buenas prácticas para mejorar tu web en cuanto a velocidad y seguridad:
- Mantén siempre actualizada tu plataforma CMS y tus plugins.
- Si no lo tienes, instala un tema actual y que sea responsive.
- Instala un complemento de caché para que la página vaya aún más rápida.
- Optimiza las imágenes antes de subirlas con una herramienta de compresión de imágenes.
- Activa la compresión de la página con Gzip (puedes comprobar si la tienes activada con esta herramienta http://checkgzipcompression.com/).
¿Dudas? ¿Alguna sugerencia que se me haya escapado? En los comentarios os espero ;D







Me ha encantado esta entrada
Así que comparto, por que la considero muy importante
Un beseteee
Genial que te haya gustado Cecilia!
Gracias por compartir 😀
Genial post y alegría por tener responsive. Una duda sobre la comprensión. He hecho el test y me dice que está comprimida solo en un 76 por ciento. ¿Cómo puedo mejorar esto? Y otra mas: ¿Cómo se instala un complemento de cache´?
Hola Olga,
Si tienes WordPress, instalar un plugin de caché es muy sencillo, solo tienes que ir a la zona de plugins e instalarlo. Hay muchos, pero uno de los más utilizados es W3 Cache.
En cuanto a lo del 76%, lo que te dice es que el sistema de compresión gzip ha conseguido comprimir tu contenido en ese porcentaje. Eso es una muy buena noticia!!!
El sistema de compresión comprime tu contenido como si fuera un montón de archivos de una carpeta de tu ordenador. La única forma de poder comprimirlo aún más sería quitando elementos. Pero ya te digo que está muy bien.
Saludos.
Comprobado…. y aprobado!! genial
Enhorabuena Paula! Muy bueno ese responsive 😀
¡Me encanta esta entrada! La mía parece que si está optimizada, al menos según Google. Ya sólo me queda hacer la versión móvil algo más vistosa 😀
Hola María,
Al ser tu blog un blog de blogger, Google sirve una página acorde al dispositivo. En tu caso estaríamos hablando de adaptive design más que de responsive, pero como decía en el post, todos los sistemas son válidos.
Por cierto, muy chulo tu blog ;D
Saludos.
Ueee!!! Voy a ello!!! SuperGracias x las recomendaciones!!!
De nada Queque 😀
Un saludo.
Súper útil!!! Muchas gracias!!!
De nada Carolina! Gracias a ti! 😀
Muy útil!! Por suerte salí aprobada! 🙂
Genial Vero! Es lo que tiene tener el blog en Blogger, el propio Google genera una versión móvil cuando accedes a tu blog desde un dispositivo así.
Saludos! 😀
¡Buen post! Estamos en pleno proceso de cambio de la web y tendré que tener esto en cuenta. Acabo de requetesuspender el examen, ayayayayayyyyy. Muchas gracias por la info.
Venga Picapinoooo!! Todavía estáis a tiempo 😀
Si necesitáis algún consejillo no dudéis en escribir y os echamos una mano 😀
Saludos.
Me muero!!!! Acabo de cambiar la plantilla del blog por una de Btemplates y resulta que la versión para móvil se ve mal, muy pequeño todo. Si pongo otras versiones no me reconoce los colores que tengo establecidos ni las páginas que tengo arriba. Quiero llorar!!!!
Lo peor de todo es que me temo que no tiene solución, alguna sugerencia?
Hola Sara, siento decirte que esa plantilla no es responsive. De todas formas todavía tienes un rayo de esperanza y es que si tu blog está alojado en Blogger (Blogspot), la plataforma sirve a los dispositivos móviles una versión adaptada a estos dispositivos.
Suerte!
Hola, no sé qué me pasa, pero copio y pego mi URL en la prueba de optimización y siempre me sale el mensaje “No se ha podido obtener la URL solicitada”. ¿Qué puede pasar?. Gracias por vuestra ayuda.
Hola Montaña,
Parece que la herramienta no está funcionando correctamente. Seguro que en breve vuelve a funcionar! 😀