Todos los mockups funcionan del mismo modo, cuando aprendes a editar uno, aprendes a editarlos todos. Ahora os explicaré cómo hacerlo por si algún día os apetece presentar vuestros trabajos editoriales de una forma bonita en vuestros blogs o portfolios.
Hay objetos que son fáciles de fotografiar como por ejemplo la papelería corporativa, pero cuando te propones hacer fotos a una revista/libro/catálogo, etc. y ves que no hay forma de encontrar un buen sistema para que se queden quietas/os y además queden fotos decentes, uno se desespera. Es por eso, que desde aquí me gustaría darle las gracias al Sr. Creador de Mockups, porque nos ha facilitado un poquito la vida a unos cuantos. 🙂
Existen muchos tipos de mockups, pero nos centraremos en un mockup editorial, tal y como os he comentado. A continuación os doy una serie de pasos, veréis que es muy sencillo (si tenéis un mínimo de experiencia con Photoshop):
1. Buscar el mockup editorial que más nos guste o encaje con nuestro trabajo.
En páginas como Creative Market, Behance, Graphic Burger o en el mismo google, haremos una búsqueda con las palabras mágicas: editorial mockup, magazine mockup, book mockup, etc. (dependiendo de lo que necesites) y lo descargamos.
2. Abrir el archivo PSD que nos viene en la descarga con Photoshop.
Una vez bajado o comprado el mockup veremos el diseño en blanco o como mucho con un mensaje del tipo “Reemplazar” como el que vemos a continuación.

3. Exportar nuestra publicación en PDF
Si aún no hemos exportado nuestra publicación en PDF es el momento de hacerlo desde el programa en el que lo hemos diseñado, como por ejemplo InDesign. Podemos exportar todo el libro en un mismo PDF sin que sean pliegos, es decir, página por página. La otra opción es exportar sólo las páginas que queréis incrustar en el mockup de forma individual, en diferentes PDFs.

4. Título de la sección
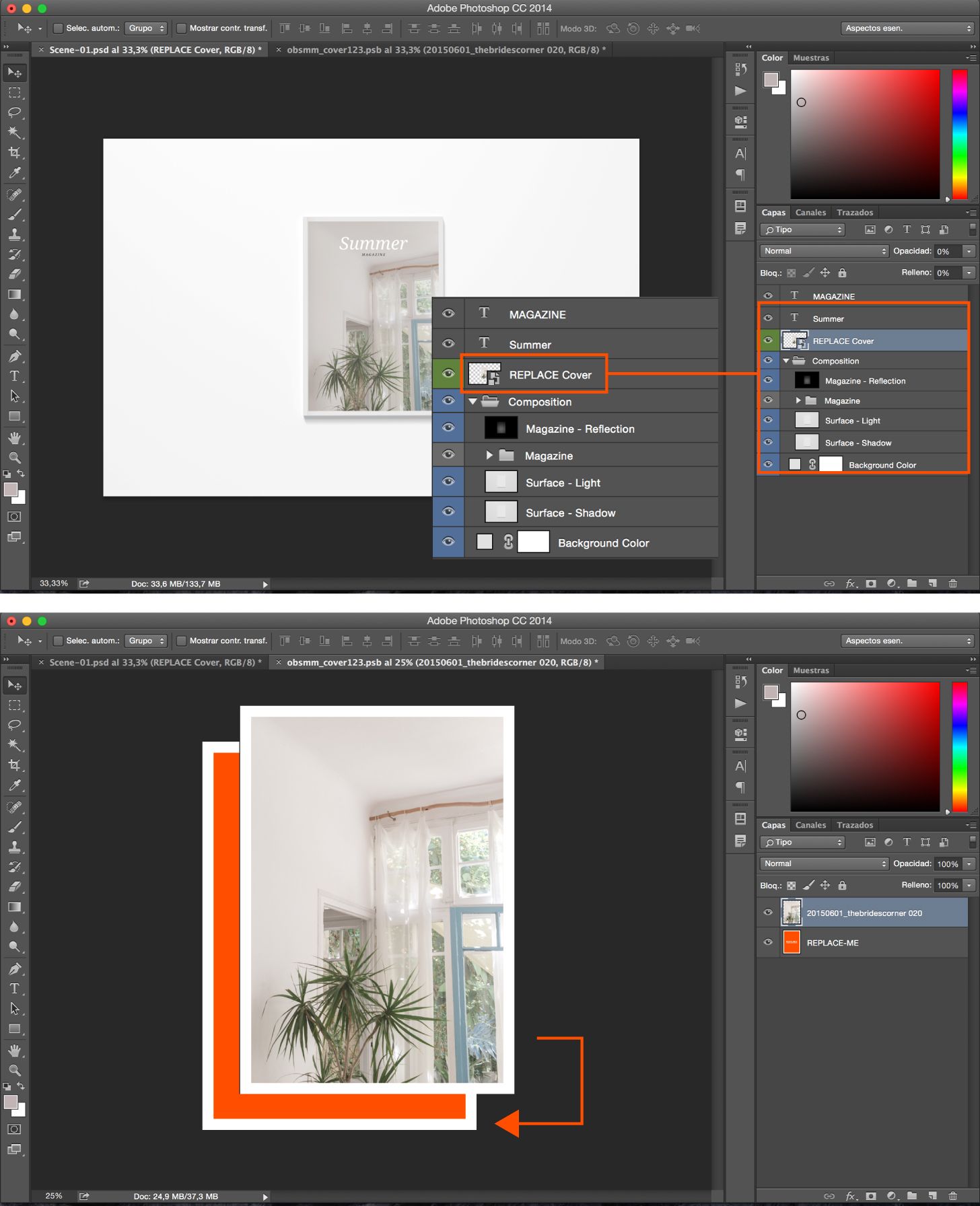
A partir de aquí debemos encontrar la capa que contenga el “replace” y hacer doble clic sobre ella (ver pantallazo 1). Se abrirá un nuevo archivo (esta vez la extensión pasa a ser .psb) y colocamos encima el pdf en cuestión (ver pantallazo 2). Lo más seguro es que tengáis que ajustar manualmente el tamaño de la página con la herramienta “Transformación Libre”. Guardamos y cerramos.

5. Observar la página perfectamente incrustada
Una vez cerrado el archivo .psb volveremos al archivo inicial y veremos la página perfectamente incrustada. Para cualquier cambio, tan sólo hay que volver a hacer clic a la capa “replace” y lo podemos modificar de nuevo.
6. Guardar el archivo y compartirlo
Lo guardamos y ya está listo para compartir. Gracias a esta herramienta, nuestras presentaciones pueden quedar así de bonitas:


Espero que os sirva de ayuda este post sobre mockup editorial. ¡Que tengáis un feliz día!
Y si os veis muy perdidos no os preocupéis porque en nuestro curso os enseñamos desde cero a utilizar el programa InDesign con el que podrás diseñar preciosos mockups o catálogos de producto.
PD: Hace unos meses, Carmina os dio algunos recursos gráficos interesantes. Entre ellos, unos mockups por si os apetece echarle un ojo! 😉






Holaaa son muy buenos los tips pero yo no tengo compu entonces lo hago desde mi celular y la imagen no me carga. ¿Es algún problema que se puede solucionar o simplemente esa opción no está disponible para celulares? ?