Buenos días de lunes!
Hace una semana que aterrizamos en Septiembre, con su vuelta al cole, al trabajo, al día a día y hoy el equipo de H!C me ha cedido el honor de darle la bienvenida oficial. ¡Gracias equipo!
Mi nombre es Carmina y vengo de Estudio Supermundano para compartir con vosotros recursos, ideas, novedades, herramientas y locuras varias relacionadas principalmente con el diseño gráfico, que es a lo que dedico la mayor parte de mi tiempo.
Personalmente creo que el diseño es el compañero que mejor se lleva con la creatividad… al fin y al cabo la creatividad se traduce en ideas que se hacen visibles gracias al diseño, sea cual sea su forma. En el cómo podemos diseñar visualmente una idea es donde me gustaría aportar mi granito de arena y ¡empezamos desde ya mismo!.
Arrancamos con una serie de posts que recogerán una selección de herramientas dedicadas al color, que nos pueden inspirar y ayudar a la hora de hacer combinaciones, de saber qué tonos podemos escoger dentro de un mismo color o simplemente ayudarnos a “cazar” un color que hemos visto y nos ha gustado para utilizar en cualquier cosa que hagamos: ¡Hoy vamos a hablar justamente de “cazar” colores mediante el Eye Dropper!
¿Cuántas veces habéis estado delante de una web o blog que os ha conquistado gracias a su colorido y habéis pensado que sería genial usar ese mismo color en alguna de vuestras creaciones?…
Con la herramienta Eye Dropper creada para Google Chrome podemos “cazar” ese color para luego utilizarlo nosotros mismos y combinarlo a nuestra manera.
Si no tenéis esta herramienta instalada lo único que tenéis que hacer es acceder desde Google Chrome a la “Chrome web store” y seguir las instrucciones de instalación.
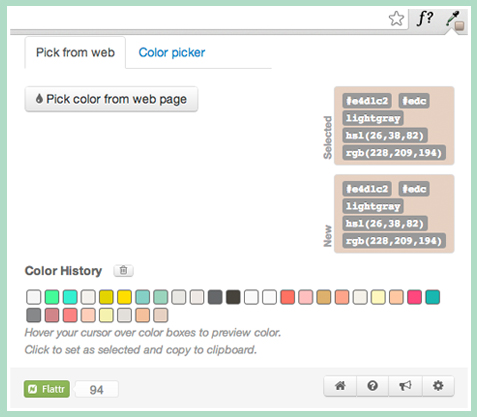
 Una vez lo tengáis instalado, aparecerá en la parte superior de la pantalla (junto a la barra de direcciones de Chrome) un pequeño icono a modo de “cuentagotas”. Cuando estéis delante de un color que queráis “cazar” sólo tenéis que pinchar sobre el cuentagotas y hacer click sobre el color que os ha gustado.
Una vez lo tengáis instalado, aparecerá en la parte superior de la pantalla (junto a la barra de direcciones de Chrome) un pequeño icono a modo de “cuentagotas”. Cuando estéis delante de un color que queráis “cazar” sólo tenéis que pinchar sobre el cuentagotas y hacer click sobre el color que os ha gustado.
Inmediatamente el Eye Dropper os mostrará toda la información sobre ese color: el código hexadecimal y la numeración RGB. Tanto si estáis familiarizados con programas del paquete Adobe (Illustrator, Photoshop…) como si utilizáis otro tipo de programas incluidos en la suite de oficina Microsoft Office, podréis indicar los códigos obtenidos con el Eye Dropper en el editor de color de cada programa y reproducir a la perfección el color “cazado”.
Aunque el Eye Dropper es una herramienta enfocada a los profesionales del diseño gráfico y desarrolladores web creo que puede resultar también muy útil para todo aquel que se maneje más o menos con cualquier tipo de programa que le permita representar gráficamente una idea, así que espero que “cacéis” muchos colores y le pongáis un tono bien alegre al lunes!!
¡Nos volvemos a encontrar pronto por aquí!






Qué bien escribes !! Cuánto voy a aprender contigo Carmina!!
Gracis Carmina por tus consejos… Estamos empezando con el diseño de nuestro blog y web y nos servirá de ayuda!!
Oh, qué útil, muchas gracias! No lo conocía y creo que le voy a sacar mucho partido. Salgo a cazar ya mismo! 🙂
Gracias por compartir con nosotros tus conocimientos. Todo lo que sea aprender y además para ser más creativos bienvenido sea! intentaré estar al día para no perderme ninguna de tus entradas.
Muchas gracias a todas por vuestros comentarios!! … y gracias al equipo de H!C por contar conmigo para hablar de diseño en su blog. Es un pedazo de honor!!! Nos vemos dentro de nada con más cositas que espero que os resulten interesantes!
Muy útil, Carmina. Conforme te leía, me lo he descargado y ya tengo el cuentagotas. Muchas gracias.
Os acabo de descubrir y buahhh ya estoy entusiasmada con vuestro proyecto. Me encanta!! Gracias por la info y a inspiración.
yo también os acabo de descubrir y ya os he enviado un email pidíendoos un presupuesto… me encanta vuestro look!! 🙂