Hola a todos!!
Hoy venimos a contaros la importancia de tener en nuestro blog banners efectivos y bien diseñados. No dudes en echarle un vistazo a nuestro curso sobre como diseñar un blog si quieres más información sobre el tema.
Un banner no es más que una llamada de atención sobre algo que queremos comunicar al usuario de nuestra web. Queremos atraer su atención y dirigirle hacia donde necesitamos y para ello debemos contar con banners que cumplan una serie de requisitos técnicos y estéticos.
Hoy vamos a centrarnos sobre todo en la parte estética y desvelaremos una serie de truquillos muy sencillos para hacer un banner atractivo y en armonía con nuestro blog.
1. Importancia del diseño de los banners
La armonía estética de nuestro blog se consigue gracias a la uniformidad de todos sus elementos y si contamos con una estructura de blog con barra lateral o sidebar, también debemos mimar su diseño.
Me pasa muchas veces que veo un blog perfectamente diseñado, con una cabecera preciosa, una estructura bien pensada, un logotipo fantástico, unas tipografías elegantes y bien escogidas, una combinación de colores acertada y llamativa pero que sin embargo me parece mal resuelto sólo por la estética de su sidebar.
Cuando hablamos de banners nos tenemos que posicionar en dos casos diferentes:
- Nuestro blog contiene únicamente banners propios creados por nosotros mismos que dirigen al usuario a los contenidos que nos interesa destacar de nuestra web/blog/tienda online.
- Nuestro blog es una herramienta comercial y nuestros banners son de anunciantes externos que dirigen al usuario a sus páginas y ofertas.
En el segundo caso poco podemos hacer en cuanto al diseño, ya que cada anunciante diseñará su banner en función de sus objetivos de venta. Si tenemos la suerte de contar con un blog con anunciantes externos sólo podemos establecer una buena comunicación con ellos y compartir nuestras preferencias en cuanto a diseño para que las tengan en cuenta en la medida de lo posible.
Sin embargo, si tenemos un blog en el que los banners son elementos propios, sólo dependerá de nosotros que sumen o resten a la estética de nuestra web.
2. Consejos para hacer banners
Aquí van algunos puntos importantes a tener en cuenta si nos ponemos manos a la obra con el diseño de nuestros banners:
- En el banner debe aparecer una propuesta de valor. Debemos decirle al usuario qué le ofrecemos si pincha sobre nuestro banner y debemos hacerlo de forma clara y escueta. Una frase corta que haga una “promesa” y que ofrezca un motivo al usuario para hacer clic.
- Llamar a la acción, mediante una palabra, un gráfico o mediante una imagen evocadora.
- Apuesta por la sencillez en el diseño. Un banner no puede ser un elemento recargado. El mensaje que ofrecemos se debe entender en un segundo a simple vista y sin contar con el 100% de la atención del usuario, que se encuentra con nuestro banner mientras ve otras cosas que seguramente le interesan más de nuestra página.
- A la hora de diseñar un banner piensa que lo mejor para captar la atención es que el contenido quede enmarcado en una caja. El mensaje será más efectivo y visible.
- Las tipografías escogidas deben ser las mismas o que complementen bien con nuestra web y con el site que estemos promocionando en el banner.
- Los colores usados en el banner también deben casar bien con nuestros colores corporativos y las tonalidades que usamos en nuestro blog.
- Si dispones de imágenes de calidad y atractivas utilízalas como otra forma de comunicar una emoción en tus banners.
No es necesario diseñar un banner siempre a partir de una imagen, pero muchas veces una imagen…ya se sabe…vale más que mil palabras. Si escogemos una fotografía que comunique lo que queremos casi no tendremos que hacer uso del texto y simplificaremos la escena.
3. Ejemplos de banners
A continuación, os dejo algunos banners ficticios que hemos preparado como ejemplos; unos utilizan fotografías de fondo, otros solo texturas y otros sólo fondo plano de color y texto.

– Aquí tenemos un banner en el que hemos usado sencillamente una textura de fondo a modo de mármol. Diseñarlo ha sido sencillo:
- Sabíamos que queríamos un fondo con efecto mármol, por eso hemos hecho una búsqueda en Google Images para encontrar un jpg que pudiéramos usar. Hemos encontrado dos texturas que nos han gustado: mármol blanco y mármol negro, así que probamos el banner con ambos fondos.
- Una vez encontrada la imagen que vamos a utilizar como fondo hemos creado un documento de Photoshop (si no manejáis Photoshop podéis usar cualquier otro programa de edición de imágenes) con el tamaño del banner que necesitamos.
- Hemos colocado el jpg del mármol en la capa de fondo y en las capas superiores hemos jugado de forma muy sencilla con la tipografía. En este caso hemos usado la Raleway que podéis encontrar en Google Fonts.
Como veis es algo muy sencillo, un fondo que case con la idea que queréis transmitir, una tipografía que case con la que utilizáis en vuestro blog y una gama de colores (mejor escueta) que esté en sintonía con los tonos de vuestra página.
En este caso hemos jugado con la fuerza de la tipografía enfatizando la “A” de “Atrévete”, dando así importancia al mensaje.

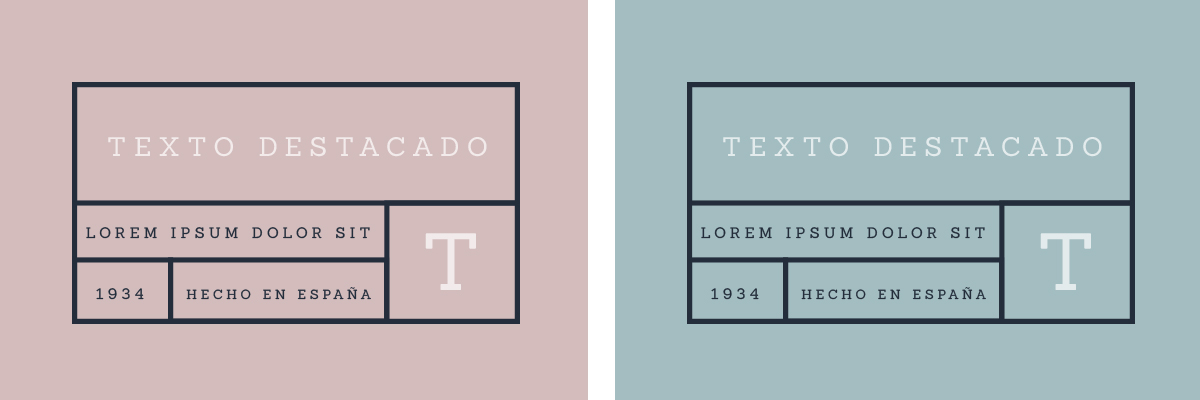
Para estos diseños de banners hemos optado de nuevo por la sencillez; un fondo plano de color, una cuadrícula hecha a partir de líneas en Photoshop y el texto que queramos destacar. En esta ocasión hemos utilizado como fuente la Sánchez en mayúsculas y de nuevo hemos jugado con alguna letra para poner un toque de atención entre tanta sencillez.

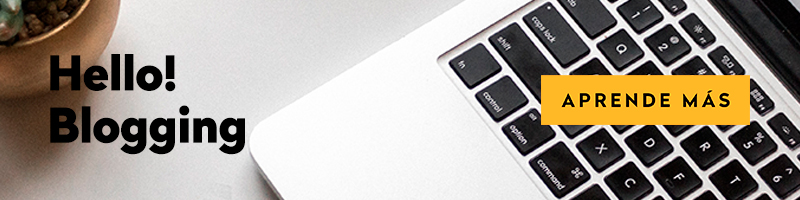
En este banner hemos optado por una imagen de fondo completa y superposición de texto. Hemos utilizado de nuevo el juego con la tipografía para dar un sencillo toque al conjunto y destacar el nombre ficticio de nuestra colección de botas.
Éstos son sólo algunos pocos ejemplos de banners de estética sencilla y muy fáciles de diseñar con cualquiera de los programas que dominéis mejor, pero ya sabéis que el límite lo pone vuestra imaginación.
¡Espero que os animéis a diseñar vuestros propios banners y ya nos contaréis el resultado!
¡Hasta pronto!








Muchas gracias por los consejos, Carmina! Muy útiles 🙂
GRACIAS!!! cada post que hacéis me abre un montón de puertas… Tengo ya todo un cuaderno con notas… jejejejej entre el curso de hello blogging y los posts del blog… Poco a poco las iré plasmando…
SOIS GENIALES!!!
vosotros hacéis geniales a HC! esperamos que así sea, y que nos cuentes tus avances!!
gracias!