Son cada vez más los clientes que me piden desarrollar un “blog footer” elaborado, y a decir verdad, aunque sea una parte del blog que pasa fácilmente desapercibida y no tener tanta importancia como si la tiene una sidebar, es un amplio espacio que podemos destinar a destacar información importante sobre nuestro blog.
Algunos de los elementos que podemos incorporar al footer de nuestro blog son:
• CRÉDITO Y COPYRIGHT: imprescindible en todo sitio web.
• REDES SOCIALES: aunque coloquemos las redes sociales en el menú, o la sidebar, no está de más hacer un recordatorio de las mismas al final de nuestro blog. Es más, se está convirtiendo en una zona muy común para hacerlo, y se está “educando” a los usuarios a ir hasta el final de la página para encontrarlas.
• SUSCRIPCIONES: también podemos insertar un formulario para facilitar la suscripción al blog en esta zona inferior.
• ENLACES SECUNDARIOS: no está de más seguir ofreciendo información hasta el último momento. Colocar en esta zona enlaces hacia contacto, colaboraciones, prensa, etc puede llegar a ser muy útil.
• CATEGORÍAS: otra opción es destacar las categorías más importantes de nuestro blog, haciendo un resumen de los últimos posts publicados en ellas, esto incentivará que el usuario siga navegando a través del blog.
• INFORMACIÓN DE CONTACTO: e-mail, dirección o teléfono. El footer también es un buen lugar para dar este tipo de información.
• INSTAGRAM: la gran estrella de todas. Son muchos los blog que cuentan ya con un resumen de sus últimas publicaciones en Instagram en esta zona inferior, y el resultado, además de ser muy visual y dinámico, es efectivo.
Algunos ejemplos de “blog footer”:
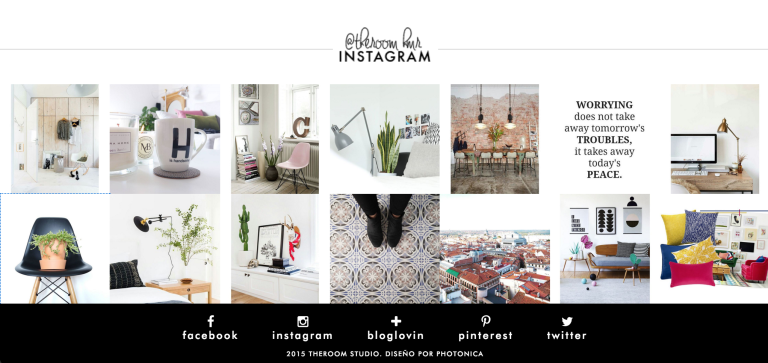
theROOM Studio aprovecha esta zona inferior para destacar sus últimas publicaciones en Instagram, así como sus redes sociales.
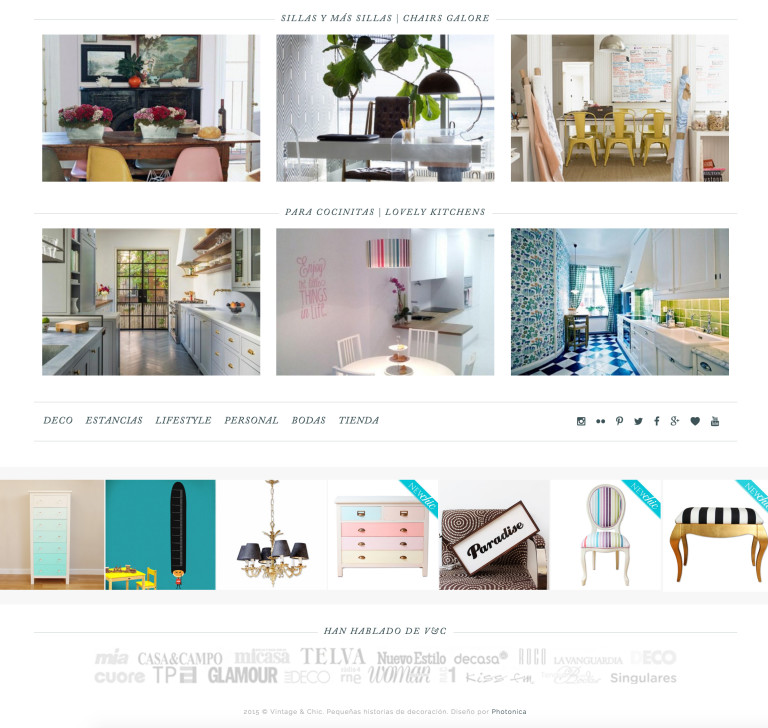
El footer de Vintage & Chic es uno de los más completos: ofrece un resumen de los posts más destacados de algunas de sus categorías, a continuación vuelve a mostrar el menú de su blog, junto a las redes sociales. Continúa con un slider de los productos de su tienda, y por último cierra el blog con los logos de sus apariciones en prensa.
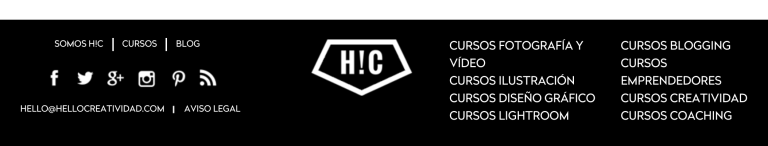
En Hello! Creatividad se resume en poco espacio información muy importante: enlaces principales (about, cursos y blog), redes sociales, contacto y aviso legal. Por otro lado, enlaces hacia todos los cursos, y versión simplificada del logo que nos lleva hacia el principio de la página.
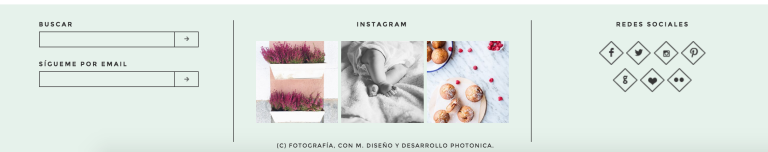
Otros de mis favoritos es el footer de Fotografía con M. Dicho blog es un blog de una sola columna, es decir, no tiene sidebar, y es por eso que aquí el footer toma especial importancia, concentrando en él: buscador, suscripción, redes sociales e instagram.
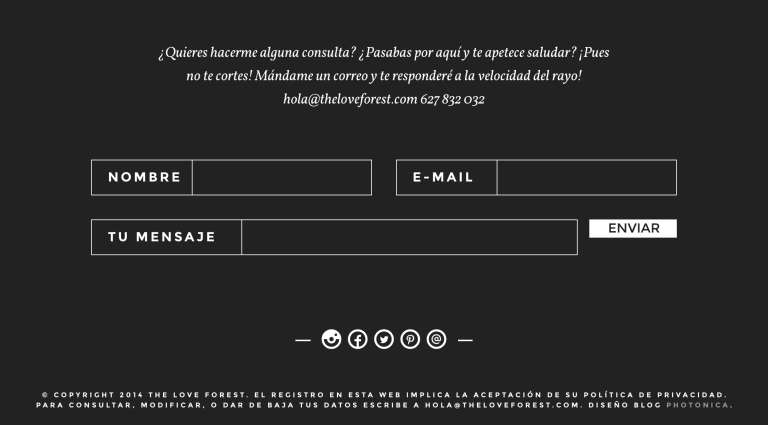
Y terminamos con el footer de The Love Forest, donde no solo ofrecen su información de contacto, sino que además ponen a disposición del usuario un formulario de contacto para hacerlo todo aún más directo y fácil. Y por supuesto recordatorio a redes sociales, así como copyright.
Si quieres aprender más sobre los elementos principales del blog y cómo diseñarlos, te espero en mi curso Diseña tu blog que comienza el próximo 22 de febrero.
¡Nos vemos!











Buenas tardes, no encuentro dicho curso que mencionan en el articulo, sobre diseño del blog, gracias