La homepage (landing page, index, página de inicio) es la carta de presentación de cualquier blog, web o tienda online. Debemos de ser capaces de construir una homepage que enganche al usuario y lo invite a seguir navegando a través de nuestro sitio. Además, debemos de hacerlo en un periodo de tiempo muy pequeño, 4 o 5 segundos.
Una buena homepage es capaz de decir muchas cosas, a través de ella podemos saber si se trata de una web actualizada, si ofrece un diseño cómodo, bonito y navegable, y, sobre todo, cuál es el objeto y propósito de dicho sitio web.
¿Qué ingredientes debe incluir una homepage para que tenga éxito?
1. Contenido optimizado
Presenta tu producto, servicios o publicaciones. Convence al usuario de que tu web es lo que necesita. Si el usuario no ve rápidamente lo que busca se va. Por eso es muy importante no esconder contenido, y llegar al mismo a través del menor número de clics. En este sentido también es muy útil tener siempre a mano el buscador.
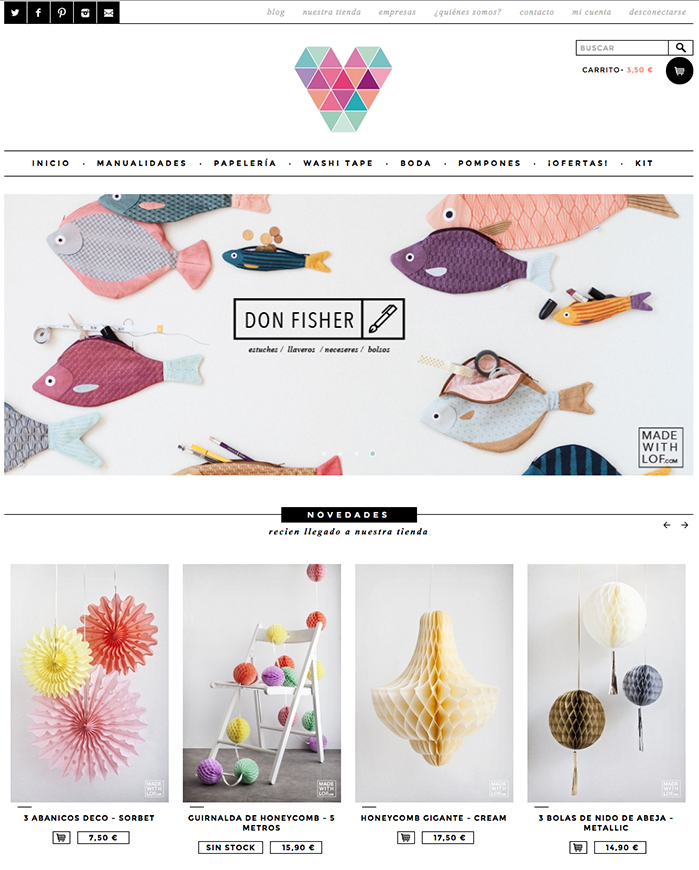
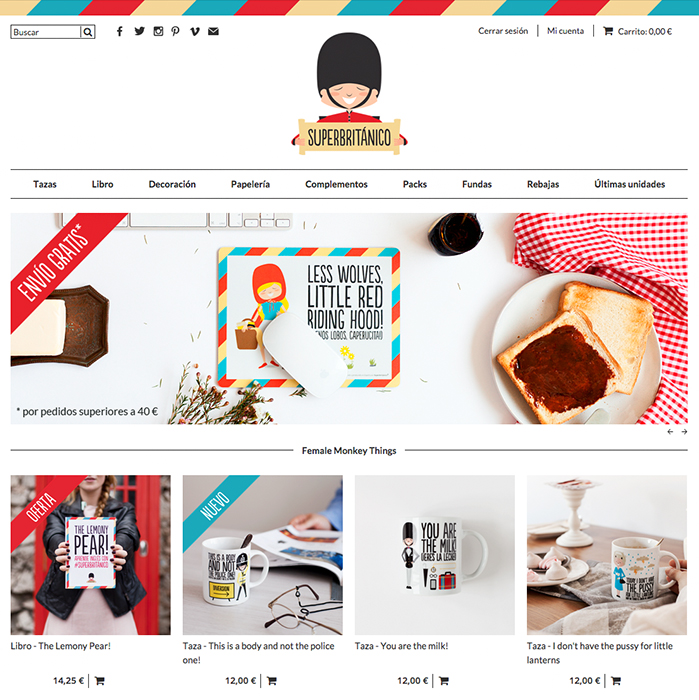
a) Si tu web es una tienda online, no ocultes el producto, tu homepage debe tener al menos 3 productos destacados. Con enlaces de “más información” o “añadir al carrito” para que el usuario pueda seguir navegando. Destaca, si fuese preciso, si se trata de un producto nuevo o en oferta, eso también captará la atención del futuro cliente.
Además de los productos destacados puedes colocar llamadas a la acción a otras categorías de productos que consideres destacadas.
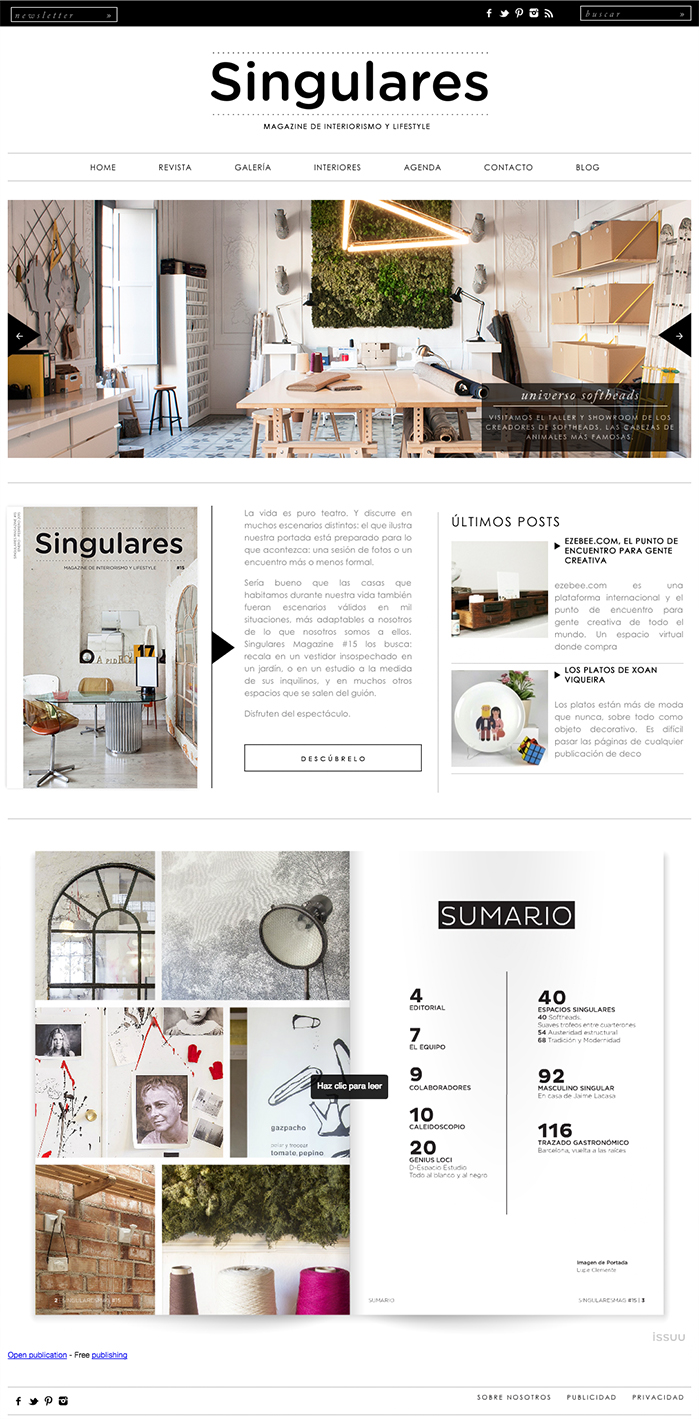
b) En el caso de una página web que preste servicios, o de un portfolio, es conveniente mostrar en la página de inicio un resumen de dichos servicios, o un pequeño aperitivo de tu trabajo. Así de un vistazo el usuario sabrá si está en el sitio correcto y ofreces lo que él necesita.


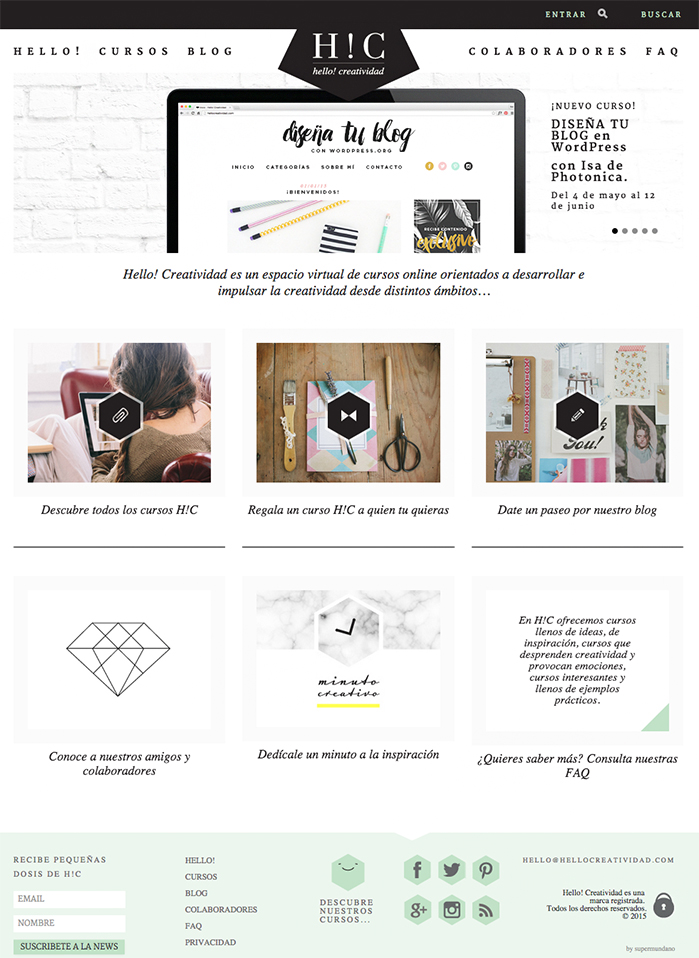
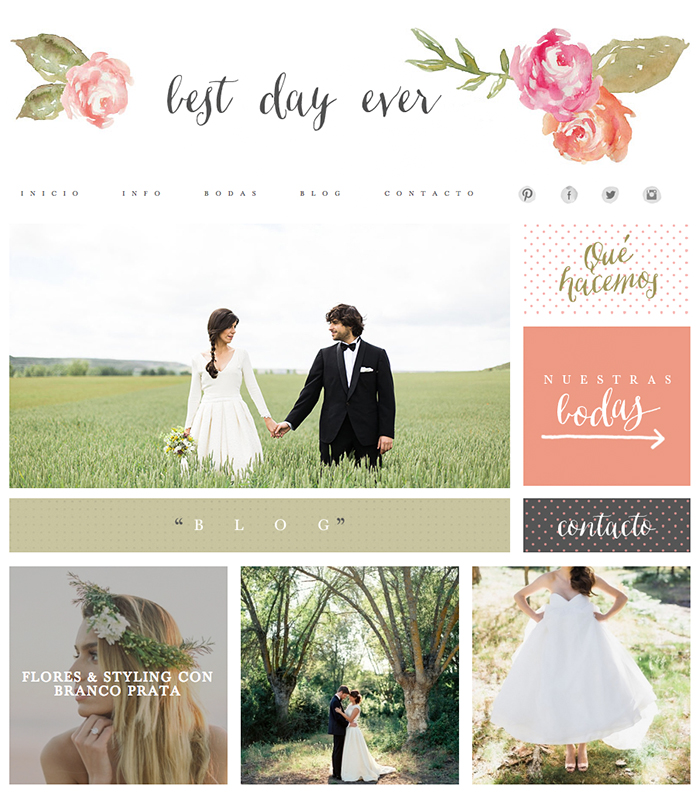
c) Y por último, en el caso de un blog hace tiempo que se le está dando mucha prioridad a mostrar el contenido resumido. No muestres nunca las entradas completas, sobre todo si se trata de entradas con mucho texto o imágenes, donde el usuario tiene que hacer mucho scroll hasta ver el siguiente post. Muestra tus entradas resumidas con el conocido “Leer más” o “Sigue leyendo”. Así de un vistazo el usuario verá varios posts y pinchará en el que más le interese. Piensa que hay más posibilidades de que un usuario se quede en tu página si de una vez ve 3 posts que sólo 1.
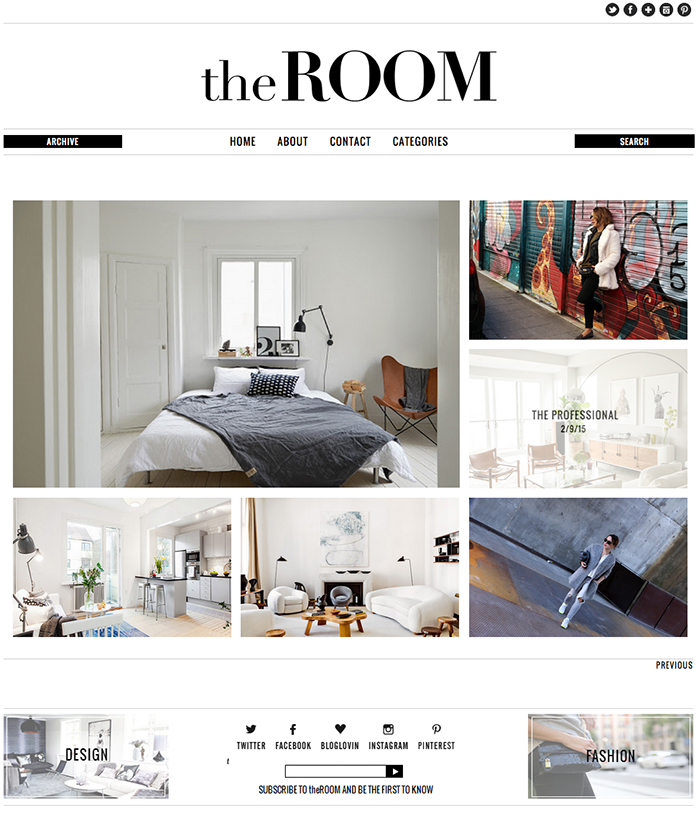
Otra opción, muy utilizada también, es mostrar un resumen de las últimas entradas o de las categorías a través de imágenes en miniaturas, formando un mosaico o collage. Es también una forma perfecta de mostrar varias entradas a la vez.
2. Integrar call to action
Debe de haber una llamada a la acción constante, a través de banners, botones y menús de navegación.
El menú de una web debe ser claro y preciso, con un máximo de dos palabras se debe resumir el contenido de una sección. Los banners y botones deben ser atractivos y mostrar contenido relevante para el usuario (promociones, novedades, blog, eventos, anuncios, publicaciones, categorías o secciones destacadas) que lo inviten a hacer clic y seguir navegando.
Atención con el uso de pop-ups para promocionar un producto o la newsletter que ocupan todo el espacio de la pantalla en formato móvil. Causan frustración a los usuarios (ya que esconden el contenido principal y resulta complicado cerrarlos en una pantalla táctil).
3. Usar un contenido visual de calidad
Incluye en tu homepage imágenes, ya sea en banners o en un carrusel de imágenes, pero no cualquier imagen. Imágenes con personalidad que hablen de tu marca, de tu trabajo o del contenido de tu blog.


Todo apunta a que el vídeo está ganando terreno a las imágenes, y de hecho cada vez son más las páginas que incluyen vídeos corporativos o de presentación en su página de inicio, haciendo así el contenido mucho más dinámico. Y cada vez hay más aplicaciones y redes sociales basadas en vídeos. Existe una clara tendencia a que el vídeo empiece a ocupar una parte importante, no solo dentro de un sitio web, sino en la vida de los usuarios de internet y redes sociales.
Si decides implementar un vídeo en tu homepage, te aconsejamos desactivar la reproducción automática, especialmente pensando en los usuarios móviles que cuentan con datos limitados en sus planes de precios.
3. Incluir poco texto
Hace unos años se pensaba que la homepage debía de contener un texto descriptivo del sitio web, con palabras claves, cuantas más mejor, para el posicionamiento en Google. Esta creencia está más que descartada, ya que el SEO se trabajará de una forma muy distinta dentro del sitio web.
Una buena página de inicio no debe contener textos largos y aburridos. Una pequeña presentación, y un eslogan, son mucho más recomendables.
5. Usar un diseño responsive
Buena parte de los usuarios que llegan a una página web lo hacen a través de un Smartphone o de una Tablet, por eso es fundamental que sea cómodo navegar en ella desde cualquier dispositivo. Y para ello es fundamental que el diseño de tu sitio web sea responsive.
Otra opción algo más compleja sería desarrollar una versión móvil (m.misitio.es) para usuarios móviles.
6. Actualizar tu homepage de vez en cuando
Es importante que tu página de inicio tenga una apariencia actualizada, que periódicamente cambies las imágenes del carrusel, los banners, destaques nuevos productos… que el usuario sepa que en tu web hay movimiento, que es un sitio dinámico en constante actualización y que siempre se está cociendo algo. Así sabrá que tiene que volver.
7. Consigue que tu web se cargue rápido
Todos los elementos citados arriba deben estar optimizados para que la carga de tu página
sea rápida. Si tu web no carga en 1 o 2 segundos el usuario se desesperará y cerrará tu web sin ni siquiera haberla visto.
Esta desesperación por parte de los usuarios puede además impactar negativamente en tu visibilidad en los motores de búsqueda.
¡Y hasta aquí un montón de consejos para optimizar tu homepage y así incrementar el tráfico a tu web! Espero que os haya servido 😉
PD: Si quieres aprender más con Isa de Photonica, apúntate a nuestra Newsletter para ser el primero en enterarte de la nueva edición de su curso online para diseñar un blog Diseña tu Blog, en el que aprenderás a diseñar los elementos necesarios para tener un blog bonito, y cómo introducirlos posteriormente en la plantilla.










jo, estamos dándole un giro a la web y me viene perfecto el post!! mil gracias!
¡Nos alegramos mucho!
No puedo compartir en Facebook y no me deja seguir leyendo el post. Qué tengo que hacer?
¡Hola Ainhoa! En teoría si compartes en Twitter, Fb o Google + tienes que poder seguir leyendo el post, avísanos si tienes cualquier problema para intentar solucionártelo, ¡perdona las molestias!
Hola! No se porqué, veo borroso la última parte del post. Os pasa lo mismo? gracias!
¡Hola Carlota!
Si compartes en rrss el post puedes leerlo sin problemas, ¡un abrazo!!
Hola, con Facebook me da error cuando intento compartirlo, no tengo twiter ni G+
lo pude hacer con G+, ni idea de que lo tenia…
Me parece raro tener que compartir para poder leer el artículo. No me parece muy útil
Gracias a Dios los encontré! Su contenido me ayuda bastante con mi página ya que estoy iniciando. Gracias chicos.
Coincido con Mariola…
Si el artículo es bueno, se comparte, de manera libre…. en lugar de “obligar” al lector.
Me parece un post muy útil y muy trabajado. Es cierto que lo de obligar a compartir no es políticamente correcto, pero casi siempre las prisas nos obligan a no hacerlo, auque el artículo sea bueno. Enhorabuena Isaphotonica, te descubrí cuando cuando le hiciste la web a Madewithlof y quede enamorada de tu trabajo. Cuando se abrirá nuevo curso de diseña tu blog? Quería saber si es útil para trastear con una plantilla Premium. Gracias!
este es un post de 10!!!
Es realmente necesario obligar a los lectores a compartir este o cualquier otro artículo ? Me encanta leer su blog pero esto no me hace sentir cómoda … además cómo quieres que comparta un artículo cuando no he leído ni siquiera la mitad del mismo ???
Me interesaria el curso sobre diseño de mi blog!
Muchas gracias y muy útil la informacion!!